WordPress でアフィリエイトを始めて早1か月。日々精進しております。
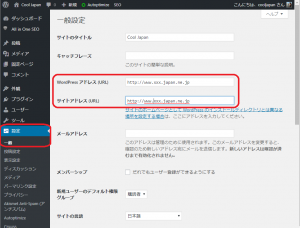
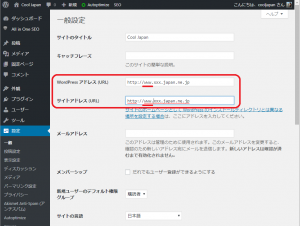
前回、WordPressアドレス/サイトアドレスを変えてまったら動かなくなってしまったいきさつについて書きました。今回は、その解決策2つのうちの2つ目を紹介します。
WordPressアドレス/サイトアドレスを変えたら動かない
WordPressアドレス/サイトアドレスの修正方法 その1
MySQLのテーブルを強制的に書き換える
WordPress は、設定やコンテンツ情報をほとんど MySQL のテーブルの中に持っています。ドキュメントルート以下を見ても、どこにも HTML ファイルは見当たりません。MySQLのデータベースのテーブルのレコードに持っています。WordPressアドレス/サイトアドレスもあるテーブルの中に入っています。これを書き換えることにより、WordPressアドレス/サイトアドレスを正常に戻します。但し、この作業を行う前に前回説明した「WordPress の内部変数を強制的に書き換える」を戻しておく必要があります。前回の記事はこちら ↓↓↓ をご覧ください。
前回記事リンク
前回の作業がそのままだと、DBをいくら書き換えてもその守勢は有効になりませんので必ず戻してください。
MySQLにログイン
MySQLにアクセスする方法はいくつかありますが、ここでは CLI(Command Line Interface) でMySQLにログインします。具体的には、ssh 等でサーバにろぐいんして、コマンドをたたくと言うことです。





 MySQL にログインするためには、WordPress をインストールした際にメモっていた、ユーザ名/パスワード、データベース名の3つの情報が必要です。覚えてますか? これがないと MySQL にログインできません。
MySQL にログインするためには、WordPress をインストールした際にメモっていた、ユーザ名/パスワード、データベース名の3つの情報が必要です。覚えてますか? これがないと MySQL にログインできません。
ここれでは、例としてこれら3つの情報を以下の値として記述します。
| No. |
項目 |
値 |
| 1 |
ユーザ名 |
wpuser |
| 2 |
パスワード |
xxxzzz |
| 3 |
データベース名 |
WordPress |
ssh でサーバにログインしている前提で説明します。まず、MySQLにログインします。MySQL へのログインは、mysql コマンドの引数にユーザ名、パスワード、データベース名を指定して実行します。
% mysql -u wpuser -pxxxzzz -D WordPress
mysql>
-p の後にパスワードを指定しますが、-p の後ろにはスペースを入れずにそのままパスワードを続けて入力してください。-u、-D の後ろにはスペースが必要です。何で? と聞かれても、MySQL の仕様だとしか答えようがありません。
テーブルの中身を確認
続いて、どんなテーブルがあるのか見てみましょう。それには、”show tables;” と打ち込みます。
mysql> show tables;
+----------------------------+
| Tables_in_WordPress |
+----------------------------+
| wp_blc_filters |
| wp_blc_instances |
| wp_blc_links |
| wp_blc_synch |
| wp_commentmeta |
| wp_comments |
| wp_links |
| wp_options |
| wp_postmeta |
| wp_posts |
| wp_term_relationships |
| wp_term_taxonomy |
| wp_termmeta |
| wp_terms |
| wp_usermeta |
| wp_users |
+----------------------------+
出力結果は、みなさんと若干違うかもしれません。各テーブル名の先頭の “wp_” は、WordPress インストール時に指定したテーブルの接頭語です。インストール時に指定した接頭語を覚えていますか? 覚えていなくても、たぶんここに出てきているので、思い出したでしょう。
これらのテーブルの中で、WordPressアドレス/サイトアドレスの情報が入っているのは、”wp_options” と言うテーブルです。”wp_” はそれぞれみなさんの環境に合わせて読み替えてください。
それでは、WordPressアドレス/サイトアドレスがどういう値として入っているのか見てみましょう。SQL 文の登場です。
mysql> select * from wp_options where option_name IN ('home','siteurl');
+-----------+-------------+-----------------------------+----------+
| option_id | option_name | option_value | autoload |
+-----------+-------------+-----------------------------+----------+
| 2 | home | http://www.xxx.japan.ne.jp | yes |
| 1 | siteurl | http://www.xxx.japan.ne.jp | yes |
+-----------+-------------+-----------------------------+----------+
意味は、wp_options テーブルから、option_name 列の値が ‘home’ または ‘siteurl’ の行を抜き出して表示せよと言うものです。
出てきましたね。間違って設定した値が見えます。
テーブルの内容を修正
間違った値も確認できたので、修正しましょう。WordPressアドレス/サイトアドレスの2つの値がありますが、どっちがどっちなんでしょうか。それぞれ、次の関係にあります。
- WordPressアドレス : home
- サイトアドレス : siteurl
まずは、WordPressアドレスから修正してみましょう。修正したら、すぐにテーブルの中身も確認します。
mysql>update wp_options set option_value='http://xxx.japan.ne.jp ' where option_name='home';
Query OK, 1 row affected (0.01 sec)
Rows matched: 1 Changed: 1 Warnings: 0
mysql> select * from wp_options where option_name IN ('home','siteurl');
+-----------+-------------+-----------------------------+----------+
| option_id | option_name | option_value | autoload |
+-----------+-------------+-----------------------------+----------+
| 2 | home | http://xxx.japan.ne.jp | yes |
| 1 | siteurl | http://www.xxx.japan.ne.jp | yes |
+-----------+-------------+-----------------------------+----------+
2 rows in set (0.00 sec)
どうでしょうか。home の行の option_value の値から “www” が消えましたね。
同様にサイトアドレスも修正します。
mysql>update wp_options set option_value='http://xxx.japan.ne.jp' where option_name='siteurl';
Query OK, 1 row affected (0.00 sec)
Rows matched: 1 Changed: 1 Warnings: 0
mysql> select * from wp_options where option_name IN ('home','siteurl');
+-----------+-------------+--------------------------+----------+
| option_id | option_name | option_value | autoload |
+-----------+-------------+--------------------------+----------+
| 2 | home | http://xxx.japan.ne.jp | yes |
| 1 | siteurl | http://xxx.japan.ne.jp | yes |
+-----------+-------------+--------------------------+----------+
2 rows in set (0.00 sec)
これで、2つとも修正ができました。
う~ん? Oracle だと commit していたなぁ。MySQL も commit しなければ、と思ったあなた。不要です。MySQL はデフォルトで自動コミット機能が有効になっています。確認してみましょう。@@global.autocommit と @@session.autocommit と言うところに自動コミットの設定が入っています。
mysql> select @@global.autocommit,@@session.autocommit;
+---------------------+----------------------+
| @@global.autocommit | @@session.autocommit |
+---------------------+----------------------+
| 1 | 1 |
+---------------------+----------------------+
1 row in set (0.00 sec)
これらの値が “1” になっていれば、自動コミットの機能が有効になっていると言うことです。もし “0” になっていたら、しかり “commit;” を打ち込んでください。
これで、WordPressアドレス/サイトアドレスの修正が完了しました。ブラウザでアクセスしてみてください。