WordPress でアフィリエイトを始めて早1か月。日々精進しております。
今日は、メディアライブラリの画像を階層管理するためのプラグイン Media Library Assistant を紹介します。
Media Library Assistant でカテゴリ分け
サイトをオープンして1か月足らず。投稿記事数で言えば40強。それでも、メディアライブラリにアップロードした画像は記事数よりも多い150です。サイトを作っていて、メディアを探すのも大変になってきました。メディアライブライで50を超えたあたりからディレクトリと言うかフォルダみたいに分けてくれないの? WordPressさん。困るなぁ~と思いながら記事を書いていました。
こういうのは、プラグインであるはず。と勝手に決めつけて探すとやっぱりあるんですね。見つけました。「Media Library Assistant」
これを入れると、メディアライブラリを「カテゴリ」として階層管理することができます。
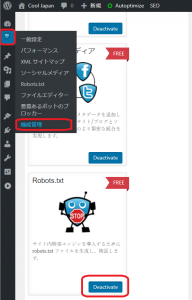
早速インストールしましょう。インストール方法はもうお分かりですよね。プラグイン → 新規追加 で「Media Library Assistant」を検索すると出てきます。それをインストールしてください。インストールした後は有効化をお忘れなく。
「Media Library Assistant」には、settings(設定) がありますが、私はデフォルトのまま今のところ使っています。
メディアライブラリをカテゴリで分けてみよう
実際どう使うのか簡単に説明します。
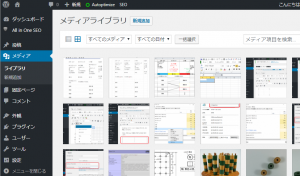
「Media Library Assistant」を入れる前のメディアライブラリは、「メディア」と「新規追加」しかメニューにありません。
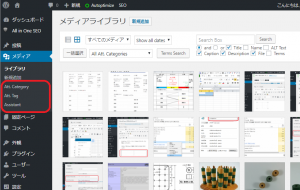
「Media Library Assistant」を入れると、メニューが増えます。
「Att. Categoly」、「Att. Tag」、「Assistant」と言う3つのメニューが増えます。真ん中の「Att. Tag」は勉強不足でまだ使いこなしていません。カテゴリ分けで使うのは、「Att. Categoly」、「Assistant」の2つです。「Att. Categoly」でカテゴリを作成し、「Assistant」で画像をカテゴリに適用します。



 カテゴリの作成
カテゴリの作成
実際のサンプルでカテゴリを作成して、画像とカテゴリ分けするまでを説明します。
まず、カテゴリの作成です。例として、”Asia”、”HongKong”、”Singapore” の3つのカテゴリを作成します。そして、”Asia” は、”HongKong”、”Singapore” の親カテゴリとします。階層に分けると言うことです。階層の深さはどのくらいいけるのかは調べてませんが、あんまり深いのも使いにくいものです。
Asia カテゴリの作成
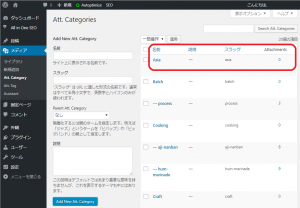
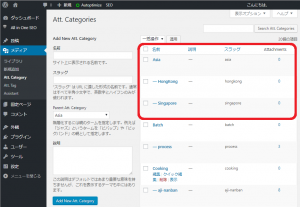
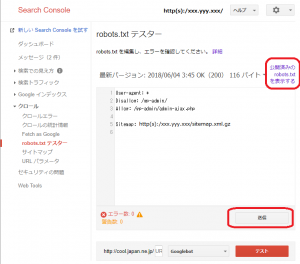
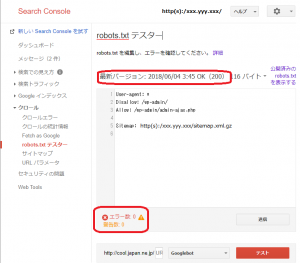
「Att. Categoly」をクリックすると画面が切り替わります。
左側は、既存のカテゴリ一覧が表示されます。私のサンプルの場合、既にカテゴライズしていますので、色々と出ています。
「Add New Att. Category」と書いたある下、上の絵の大きな赤枠の中です。ここに、名前:Asia 、スラッグ:asia、Parent Att.Category:なし を選択して、一番したのボタン「Add New Att. Category」をクリックします。
説明の入力欄がありますが、とりあえず何も入れなくても大丈夫です。
「Parent Att.Category」を なし とすることで、一番上の階層のカテゴリになります。一番上と言ってもピラミッドじゃないので、複数作成できます。
作成できたら、画面が更新され、右のカテゴリ一覧の中に “Asia” が出来ました。まだ作ったばかりで、1つも画像を入れていないので 「Attachments」 は 0 になっています。
 |
 |
 |
|
Asia の子カテゴリ Singapore、HongKong を作成
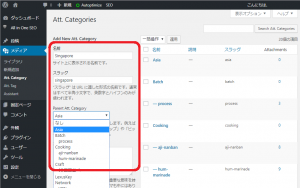
次に、”Asia” の子カテゴリとして “Singapore”、”HongKong” カテゴリを作成します。まず “Singapore” から。
作り方は、”Asia” のときとほとんど同じです。違いは、「Parent Att.Category」:”Asia” を指定することです。これで、”Asia” と “Singapore” の親子関係ができます。
一番したのボタン「Add New Att. Category」をクリックすすと、画面が更新され、”Singapore” が左の一覧に追加されます。同様に “HongKong” も追加します。
これで、カテゴリは準備できました。続いて、画像をカテゴリに振り分けます。
画像のカテゴリへの振り分け
画像のメディアライブラリへの登録は通常通り行ってください。ここでは例として、”Singapore” 用に3枚、”HongKong” 用に3枚の写真を登録しました。
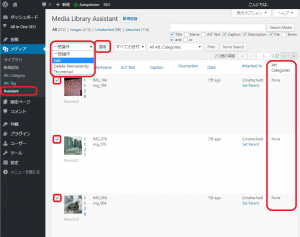
メディアライブラリの、「Assistant」をクリックします。そうすると、直近で登録した順にメディアが表示されます。この例では、上から3枚が “Singapre” 用の写真です。まだカテゴリに割り振られていないので、右側の 「Att. Categories」 の列は、「None」になっています。これを “Singapore” カテゴリに振り分けます。
1枚1枚作業するのは、面倒なので一括で作業します。写真の左にあるチェックボックスを3枚ともチェックします。
一括左上のプルダウンから 「Edit」 を選択し、その右側にある ”適用”をクリックします。
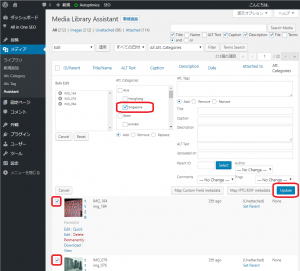
上に示した画面に切り替わります。左したの画像は、前画面でチェックしたものが引き継がれています。
真ん中の上に、スクロール可能な「Att. Category」と言うところがあります。そこに先ほど作成した “Asia”、”Singapore”、”HongKong” が見えます。この中の “Singapore” をチェックします。Asia はチェックする必要はありません。”Asia” と “Singapore” は既に親子関係を定義済みなので不要です。
次に右下の「Update」ボタンをクリックします。これで、カテゴリへの振り分けは完了です。
同様に “HonKong” の写真3枚もカテゴリの振り分けを行います。
カテゴリでフィルタリング
カテゴリが有効になっているのか、実際に見てみましょう。
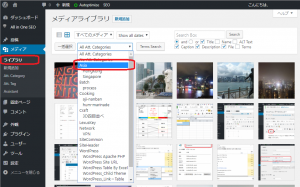
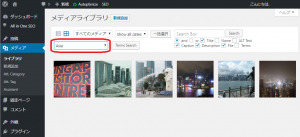
メディアライブラリをクリックします。そうすると、登録してある全画面が出てくるはずです。
上の方に、プルダウンのカテゴリ選択メニューがあります。この中から “Asia” を選んでみるとすぐに画面が切り替わります。
“Asia” カテゴリの子カテゴリも含めてフィルタリングされ表示されます。”Asia” カテゴリには1枚も画像を割り振っていませんが、その下の子カテゴリである ”Singapore” カテゴリと、”HonKong” カテゴリにそれぞれ3枚づつ写真を登録してあるので、計6枚が表示されます。
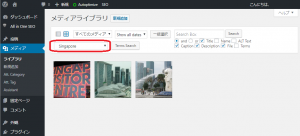
カテゴリを、”Singapore” にすると、3枚だけ表示されました。
うまくカテゴリが割り振られていいることが確認できました。