WordPress でアフィリエイトを始めて早1か月。日々精進しております。
今日は、子テーマの作成について書きます。子テーマの作成は、本来の目的ではなく、テーマを自分なりに改造する上で絶対必要なので記事にしました。
なぜ絶対必要かを説明する前に、子テーマについて。
 |
 |
 |
|
子テーマてなんだ?
WordPress 4.9.5 を使っているのですが、デフォルトのテーマを使っていまだ私はサイトを作成しています。Twenty Seventeen です。なんのことはない、2017 ですね。2017年にリリースされたのかなと思いますが、そんなことを詮索してもしょうがないです。子テーマの話ですよね。
子テーマに入る前にテーマの ”見た目” についてちょと語りましょう。”見た目” ってでどうしても改善したいとか、ちょっと好みと違うと言うところが出てきます。その時、そのテーマが持っているサーバの中のファイル style.css を修正して対応することになります。このファイルは、WEB 業界の中では「スタイルシート」と呼ばれています。このファイルの中で、ほとんどの ”見た目” が決められています。これを修正すると、”見た目” を変えることができるのです。
ちょっと待った、スタイルシートに手を付けるな!
このスタイルシートに手を出すと、後で痛い目に合うんです。それは何故か。テーマにもバージョンと言うものがあります。Twenty Seventeen なら、2018/6現在 V1.6 です。このバージョンが近い?将来 V1.7 になったりするわけです。そのとき、”見た目” も一緒に修正されたりします。必ず修正されるわけではないですが。もし、修正された場合、前述の style.css も上書きされてしまう可能性大です。やばいですよね、上書きされたら。せっかく修正したものが、水の泡と消えてしまいます。
子テーマを作ろう!
そこで子テーマの登場です。子テーマと言うくらいだから、親テーマがいるわけです。親の子は、血縁関係にあるので、”見た目” も似てるのですが、微妙に違ったりもします。WordPress の中では、まず瓜二つのまったく親と同じ子テーマを作り、それをベースに ”見た目” を変えて、子としての個性を持たせるのです。そうすると、親がバージョンアップしたとしても、子は無事でいられるのです。
子テーマ作りの実際
前提条件
- サーバのドキュメントルート配下にディレクトリを作成することができる
- ファイルの作成やファイルのアップロードができる
これらのこできないとちょっと難しいかもしれません。
ディレクトリを作成するには、ssh などでサーバにログインして mkdir などのコマンドをたたく方法や、ftp や scp なんかも使えるかもしれません。
ファイルの作成は、ssh で入って、vi などのエディタを使ってファイルを作成するか、ftp や scp でクライアントPCで作成したファイルをアップロードするかです。
前提条件がクリアできたら実作業に入りましょう。
ディレクトリを作成する
作成する場所は、
ドキュメントルート/wp-content/themes
の下です。この下には、デフォルトで入っているテーマ用のディレクトリがあります。今回親として継承する元となる Twenty Seventeen 用のディレクトリ twentyseventeen もそこにあります。ここに、好きなディレクトリ名で作成します。日本語は避けたほうが無難かもしれません。また、継承元の親が誰なのかがある程度わかるようなディレクトリ名が良いかもしれませんね。ディレクトリを作成したら、親のディレクトリと、オーナー/グループ、パーミッションが同じであることを確認してください。違っていたら、chown や chmod で変更してください。Unix/Linux のコマンドの使い方まではここでは説明しませんので、google 先生に聞くなりしてください。
テーマに必要な最低限のファイルを作る
WordPress のテーマには、最低限必要な2つのファイルがあります。
1つは、functions.php。テーマの動きとか機能を定義してあるファイルです。
もう1つは、style.css。テーマの ”見た目” を定義してあるファイルです。
大そうなことを書きましたが、生まれたての 子 のファイルなんて大したことないんです。
- functions.php。
まずは、functions.php。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_parent_theme_file_uri() . '/style.css' );
}
?>
これは名にも考えずに作成してください。そして、ファイルのオーナ/グループ、パーミッションは親に合わせて設定してください。親は誰かは、この後説明します。
- style.css
WordPress の世界はすごいです。子 が 親 を選べるんです。「産んでくれなんて頼んでない!」とか言わなくてもいいんです。自分で親は選べるんです。
話がそれましたが、親を定義するのはこの style.css ファイルなんです。中身はたったこれだけです。
/* * Theme Name: twentyseventeen-X * Template: twentyseventeen * Theme URI: https://wordpress.org/themes/twentyseventeen/ * */
”見た目” もこのファイルで定義するのですが、最初は親とうり二つでよいので、何も ”見た目” は定義しなくても良いのです。
2行目で、子テーマの名前を “twentyseventeen-X” と定義しています。
3行目で、Template=親 を自分で選んでいます。デフォルトで入っている twentyseventeen です。” Twenty Seventeen” と書いてはだめです。
4行目で、親のがどこにあるのか、URI を定義しています。
これだけです。簡単ですよね。
子テーマのスタイルシートの中身は何も書いてなくても、親のTwenty Seventeen の情報を継承しています。Java などのオブジェクト指向言語の「継承」ですね。
子テーマを自分のサイトに適用する
子テーマが出来上がったら、自分のサイトに適用してみましょう。
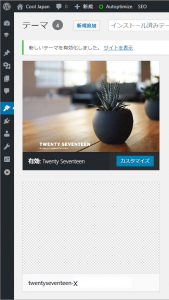
ダッシュボード → 外観 → テーマ と進みます。
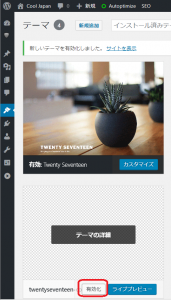
そうすると、作成した子テーマが親テーマとともに現れます。親テーマは、ヘッダー画像の観葉植物の鉢植えの写真が表示されています。作成した子テーマは、その下に出ています。子テーマはヘッダー画像も継承しているはずなんですが、この画像は出ません。なぜかは現在不明。ここでは、問題はないので次に進みます。
子テーマを適用すするには、子テーマの上にマウスを載せて、出てきたボタン「有効化」をクリックするだけです。
これで、自サイトに新しく作成したテーマが適用されました。
この時点では、親の ”見た目” をすべて継承しているので、何も変わらないはずです。継承されたものがデフォルトとして使用され、改めて指定/設定したものがオーバーライド、つまり上書きされるわけです。それで、子テーマのスタイルシートに、親に似せたくない設定のみ記述すればよいのです。
子テーマがここに表示されない場合は、初心に返って、ディレクトリの場所/パーミッション、2つのファイルの名前/パーミッションなどを確認してください。
子テーマの “見た目” を修正する方法
自分のサイトに子テーマを適用したら、後はお好きに “見た目” をカスタマイズしてください。その方法は、先ほど作成した “style.css” を編集するのです。この編集は、わざわざサーバに ssh なんかで入らなくても、vi を知らなくても大丈夫でです。
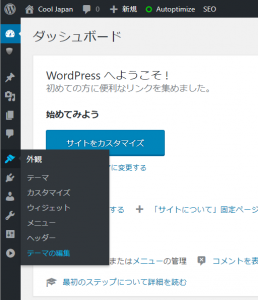
ダッシュボードから 外観 → テーマの編集 を選んでください。
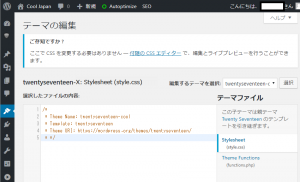
そうすると、こんな画面になります。
先ほど作成した “style.css” が画面に出てきました。ここで直接編集して保存もできます。
具体的に、”見た目” のどこを変えるには、このファイルをどうするかと言う話は、事例を交えて次回以降紹介します。
今回は、”見た目” を変えるための前準備として 子テーマの作成方法を書きました。WordPress 経験まだ2か月経過してないので、凝ったものは紹介できませんが、お付き合いください。