WordPress でアフィリエイトを始めて早1か月。日々精進しております。
前回、画像を Excel で簡単に背景透明化するところまでの方法をご紹介しました。今回は、その続きで、出来上がった透明化画像をファイルとして保存する方法についてご紹介します。
Excel で簡単背景透明化画像のおさらい
(Excel2010 をベースに紹介しています)
詳細は、前回の記事を見ていただくとして、ここではさらっとおさらいを。
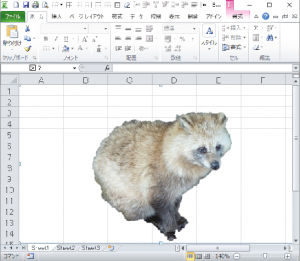
元の画像はこれでした。
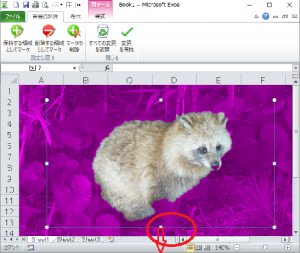
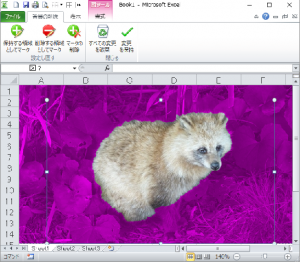
透明化画像の作成の手順の流れは、こんな感じでした。
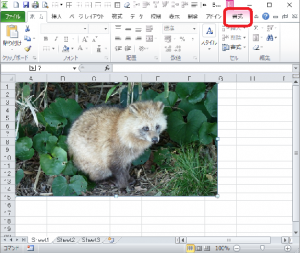
- 画像をExcelに読み込む
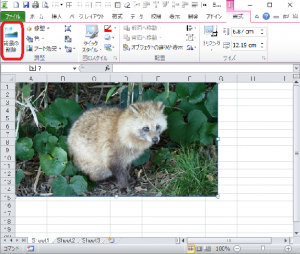
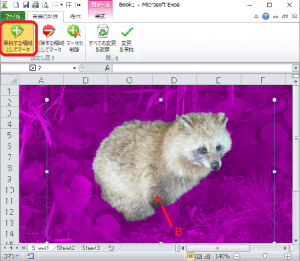
- 「書式」タブ→「背景の削除」
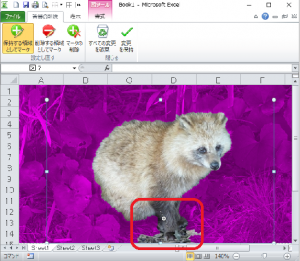
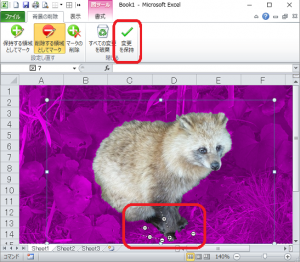
- 「保持する領域としてマーク」、「削除する領域としてマーク」で調整
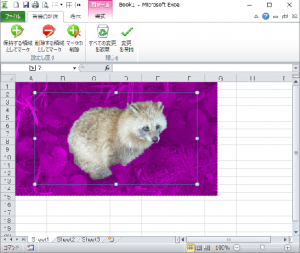
- 「変更を保持」で完成
Excel 上で出来上がった透明化画像はこんな感じでした。
HTML ファイルで保存せよ!
本当は、名前を付けて保存 → 透明化gif とかメニューがあればいいんでしょうが、そこは、Excel。そこまでかゆいところには手が届かない。でもなんとかなります。
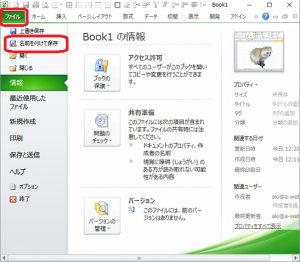
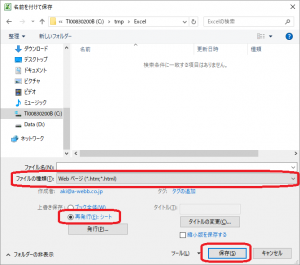
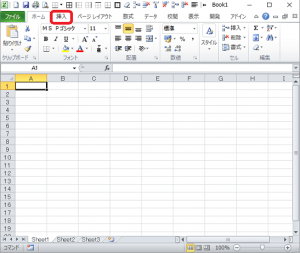
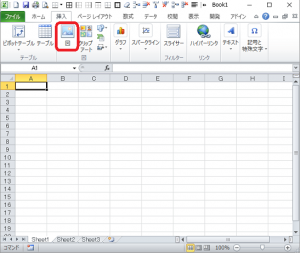
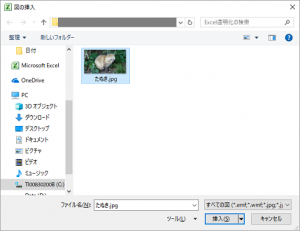
「ファイル」タブ、「名前を付けて保存」を選択します。ここまでは、皆さんも想像したとおりです。次に、ファイルの種類のところで、「Webページ(*.htm,*.html)」を選びます。ファイル名は適当に入れてください。ここでは、デフォルトの “Book1.htm” としています。
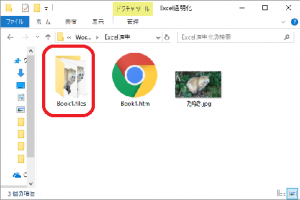
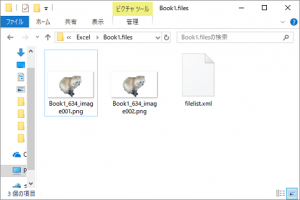
「保存」をクリックすると、そのフォルダに 1つのファイルと、1つのフォルダが作成されます。
ファイルは、Excelで指定したファイル名のものです。
フォルダは、ファイル名の拡張子部分 “htm” が “files” に置き換わった名前で作成されます。このフォルダを開いてみると、ファイルが 3つあります。2つがたぬきです。???? なんで2つもあるの?
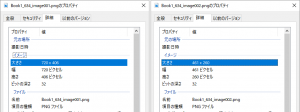
ファイルのプロパティを見てみましょう。左が大きい画像で、右が小さな画像になっています。どちらも透明化された画像ですが、大きさが違います。
実際の画像がこれです。WordPress で表示させると、表面上は同じように見えていますが、クリックして原画像を表示させると大きさが違います。
 |
 |
ちなみに元画像の たぬき.jpg は、864 x 487 ピクセルでした。大きい方に近いのですが、なぜサイズが変わるのかは原因は不明です。そういう仕様なのか、ばうなのか...まぁ多少は良しとしましょう。
 |
 |
 |
|