WordPress でアフィリエイトを始めて早1か月。日々精進しております。
今日は、アフィリエイトのリンク画像を横に並べる方法をご紹介します。
HTML の <TABLE>~</TABLE> を使う
A8.net などアフィリエイトから広告リンクを取ってきて、ページのソースコードに埋め込んだりするわけですが、複数の広告を連続で入れると、縦に並んでしか表示されません。こんな感じですよね。
![]()
![]()
これを横に並べるにはどうするのでしょうか。答えは、HTML のテーブルを使うのです。他にもっと良い答えがあるかもしれませんが、今のところこれが解決策です。例えば、2つの広告を横に並べるには、以下のように書きます。
<TABLE border="0"> <TBODY> <TR><TD> 広告①の HTML コード </TD> <TD> 広告②の HTML コード </TD></TR> </TBODY> </TABLE>
テキストモードHTMLを書くって結構大変です。もうちょっといい方法がないか考えてみました。
TinyMCE Advanced を活用して並べる
テーブルで解決するのでから、テーブルを作成するプラグインを使えばもう少し楽になるのではと考え付きました。
表(テーブル)を作るプラグインは、TinyMCE Advanced と言うのがあります。これで、上の例なら、縦2列 横1行の表を作成して、その中にHTMLコードを埋め込めばいいじゃん!
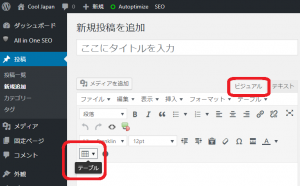
TinyMCE Advanced については、ここでは詳しく書きませんが、高機能エディタと言うカテゴリに分類されるようなプラグインで、その中に表作成機能があります。これを入れると、こんなボタンと言うかメニューが現れます。
これを使って広告を2つ横に並べてみましょう。
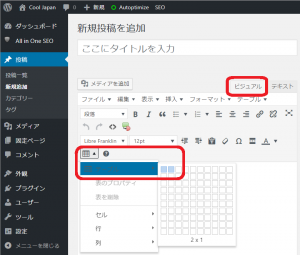
①表を作成
マウスをクリックするとメニュが現れます。「テーブル」から右にずらすと、表みたいなのが現れるので、1行x2列を選択します。
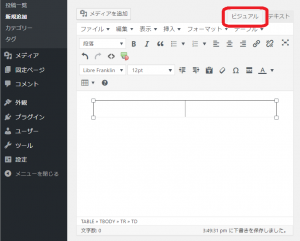
そうすると、表が画面に現れます。
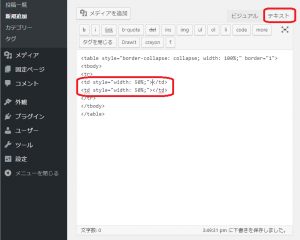
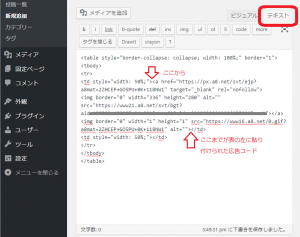
左のセルにまずは広告コードを入れてみます。左のセルをクリックして、カーソルが左セルにある状態にしてください。次に、ビジュアルの隣のテキストをクリックします。画面が、切り替わります。
2つのセルは、赤で囲った部分で表現されています。左のセルは上に行に、右のセルは下の行になっています。ビジュアル画面で左のセルにカーソルがあったので、その位置と同じところにテキスト画面でもカーソルが表示されています。上の行の >|</td> のところです。ここに広告コードをペーストします。
大量のHTMLがペーストされるので、どこが左のセルで、どこが右のセルかわからなくなりそうですよね。でも大丈夫。後で説明しますが、ビジュアルに戻ればセル位置は明確になります。
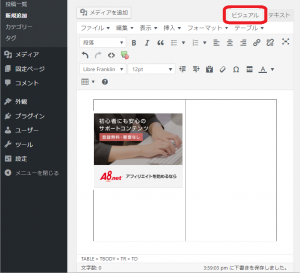
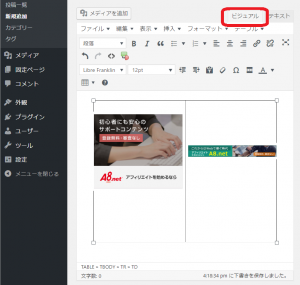
ビジュアル画面に戻ると、広告の画像が左のセルに入っています。
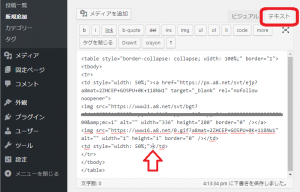
今度は、右のセルに広告コードを入れます。右のセルをクリックしてから、テキストモードに変更します。
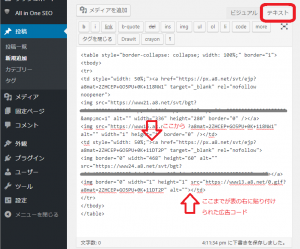
すると、カーソルが右セルを表す位置にちゃんと出てきます。間違って、他に位置に広告コードを入れる心配はありません。ここに2つ目の広告コードをペーストします。
ビジュアルモードに戻りましょう。
うまく行きましたでしょうか。2つの広告画像が横にならんで表示されていますね。
実際の WEB 画面ではこんな感じになります。
切り抜いてあるので、URL などは見えないです。
広告の周りに罫線が見えますが、この罫線は表のプロパティで枠線の値を 0 に設定すると消すことができます。後からでも変更可能です。
いかがでしたでしょうか。これで、あなたもアフィリエイトが ”出来る” 気になってきたでしょ! 早速上のバナーをクリックして A8.net に登録しましょう!。
 |
 |
 |
|